WordPressでブログを始めて1年が経ちました。

今のところ、収益は1年で3桁ですが、継続できています。
1年前の私は、単身赴任になり暇な週末を利用してブログで稼ごうと思い「WordPress(ワードプレス)」を調べまくっていました。最初は専門用語ばかりで意味がわからずいましたが、ブログを開設し記事の投稿をしていくうちに、少しずつですが「WordPress」がなんなのか理解できてきました。



そんな、1年前の自分に対し「WordPress」とは何かを纏めました。「WordPress」がなんなのか簡単に解説したいと思います。
Webサイト構築やブログ公開をする際、「WordPress」を使うことはよくありますが、WordPressの基本的な知識がない場合、どう始めたらいいのでしょうか?
初心者でも分かりやすくWordPressの仕組みを知ることができる記事が必要です。
この記事では、WordPressの基本的な知識や特徴、他のプラットフォームとの違い、プログラム言語について初心者でも簡単にわかりやすく解説します。
この記事を読むことで、WordPressを始める際の基本的な知識や必要なスキル、ポイントを習得することができます。初心者でも分かりやすいように解説しているので、WordPressを使ったWebサイト構築やブログに挑戦したい方には必見の記事です。
\この記事はこんな人にオススメ/
・WordPressの基礎知識を簡単に知りたい人
・WordPressを使用してウェブサイトやブログを公開したい人
・プログラム言語を簡単に知りたい人
WordPressとは、オープンソースのブログ作成ツール


WordPressとは、オープンソースのブログ作成ツール、またはCMS(コンテンツマネジメントシステム)です。プログラムを一切書くことなく、簡単にブログやウェブサイトを構築することができます。



オープンソースとは?
WordPressの特徴は「使いやすさ」と「拡張性」が高いこと
WordPressの最大の特徴は、使いやすさと拡張性にあります。数多くのテンプレートやプラグインがあるため、専門知識がなくても自分好みのサイトを構築することができます。また、SEO対策に優れており、検索エンジン上位表示につながる最適化も簡単に行えます。
「拡張機能」=「プラグイン」
WordPressの拡張性とは、自分が作成したサイトやブログに様々な機能を追加できることを指します。たとえば、コメント欄を追加したり、フォームを作成したり、商品を販売するためのショッピングカート機能を追加することができます。
「SEO」とは、検索エンジン最適化(Search Engine Optimization)の略で、Googleなどの検索エンジンで上位に表示されるように、ブログを最適化することを意味します。
「WordPress」と「その他(自力ブログ)」のブログ更新の違い
WordPressは世界中で人気の高いブログプラットフォームの1つであり、多くの人々がその利便性や使いやすさを評価しています。
WordPressと他のブログ更新方法の違いについて解説します。
WordPressの最大の特徴はHTMLコードを書かなくていい
WordPressの最大の特徴は、HTMLコードを書かなくてもブログを簡単に更新できることです。
HTMLとは、Webページを作るために使用されるマークアップ言語の1つであり、初心者にとってはなかなか難しいものです。
しかし、WordPressでは、専門的な知識を持っていなくても、簡単にブログの投稿や編集ができます。WordPressは、直感的な操作で、自分のブログに必要なすべての機能を提供しています。
WordPressを使わない自力ブログの更新
WordPressを使わないでブログを更新する場合、HTMLコードを書く必要があります。HTMLコードは、Webページのレイアウトや書式を指定するために使用されます。HTMLの知識がなければ、ブログを更新することは非常に難しいです。
このため、WordPressのようなプラットフォームを使用することで、ブログを簡単に更新できることは、大きなメリットと言えます。
<WordPressを使わない自力ブログの更新>


HTMLとういうコードを書くことを求められます。1記事に付き1つのHTMLファイルが必要です。


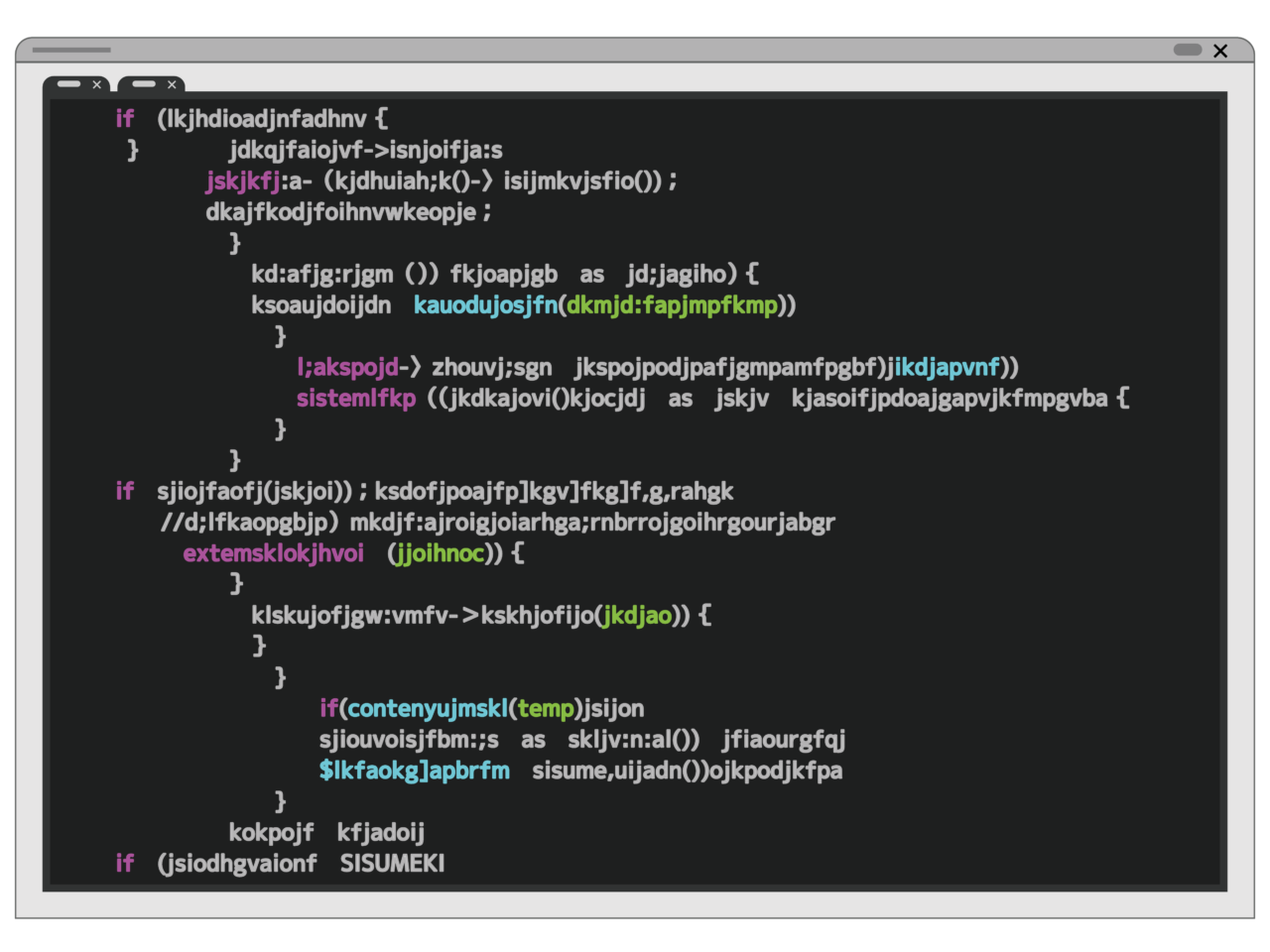
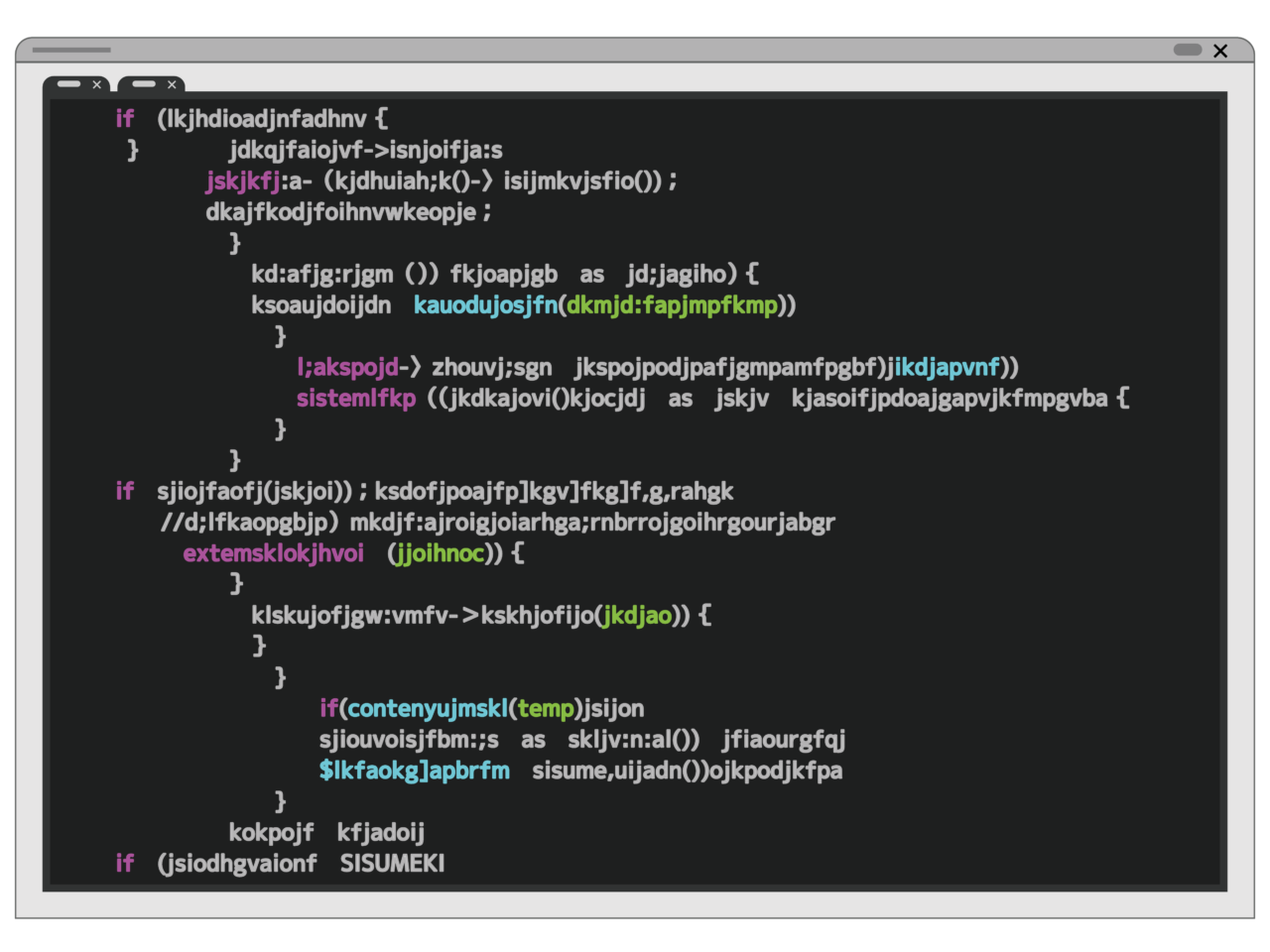
これがHTMLコードです。WordPressを使わない場合、これを全て自分自身でやることになります。また、更新を行う際にも必要になります。


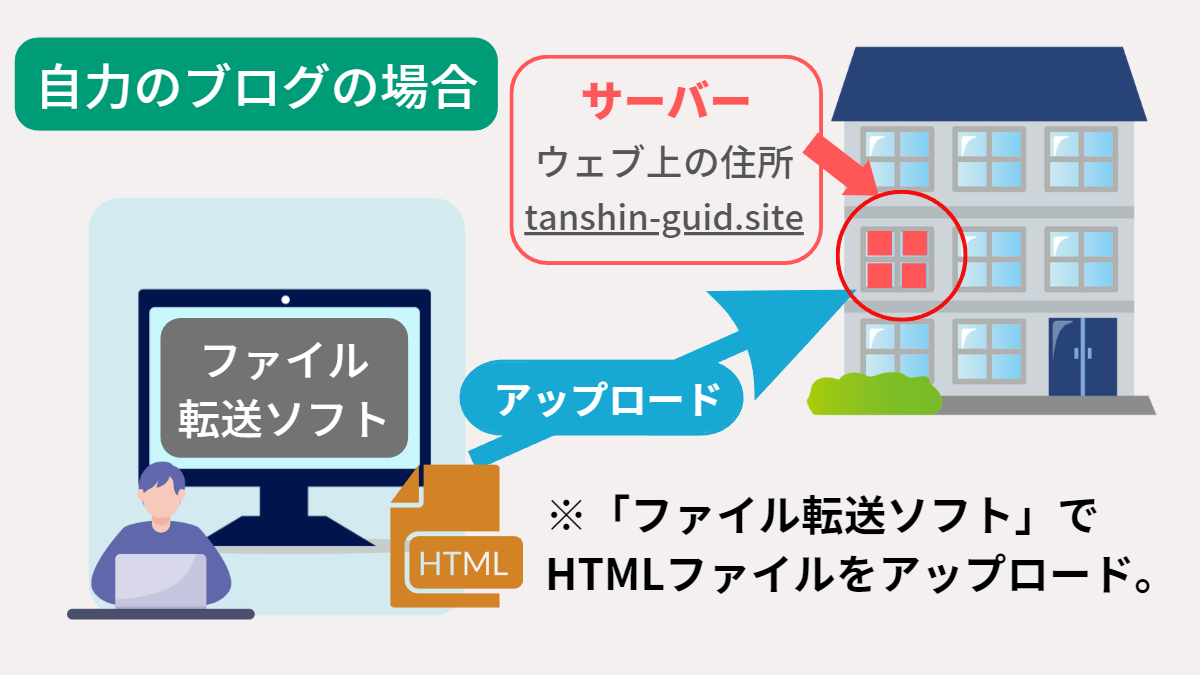
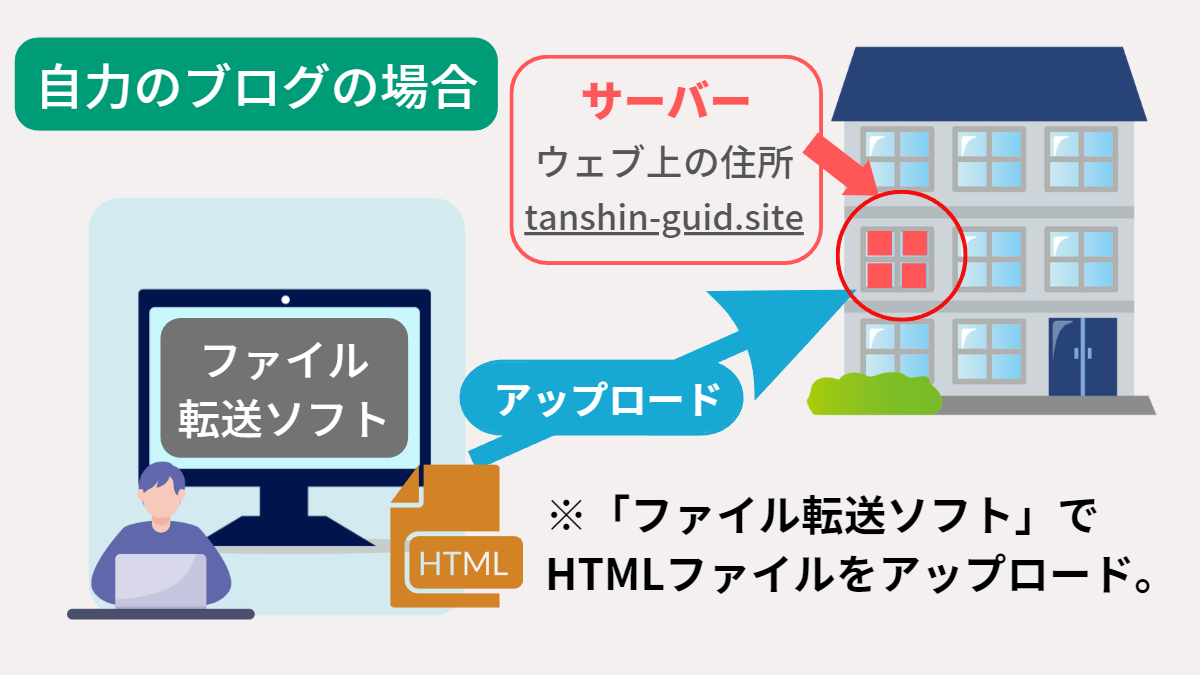
サーバーに「ファイル転送ソフト」を使って、ブログを更新するたびにHTMLファイルをアップロードする必要があります。
※サーバーとは、インターネット上で情報を提供するためのコンピューターのことです。ファイルなどを保管する場所。
- プログラミングの知識が必要
- サーバーにアップロードする手間
- とにかく面倒くさい!
WordPressを使ったブログの更新
<WordPressを使ったブログの更新>


WordPressを使う場合もレンタルサーバーを借りる必要がりあます。借りたサーバーにWordPressをインストールします。


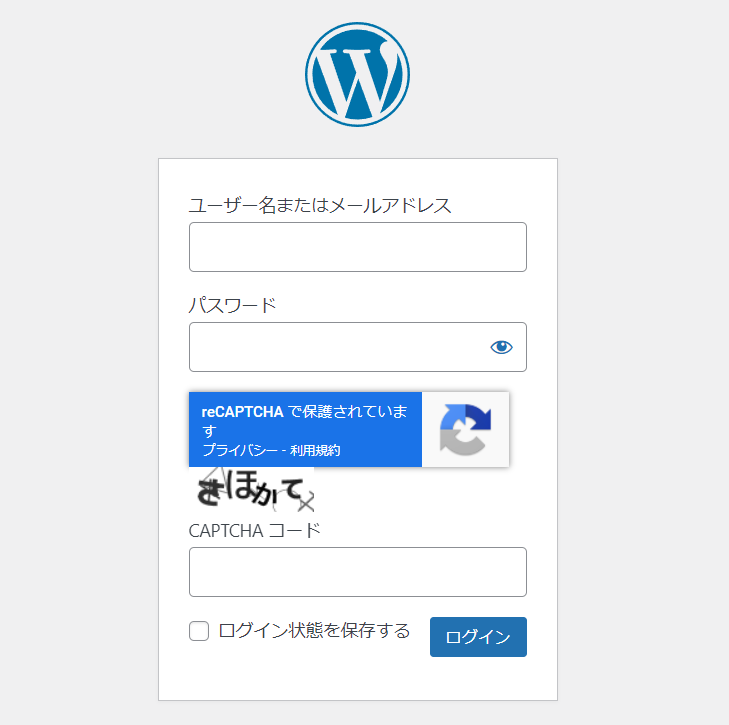
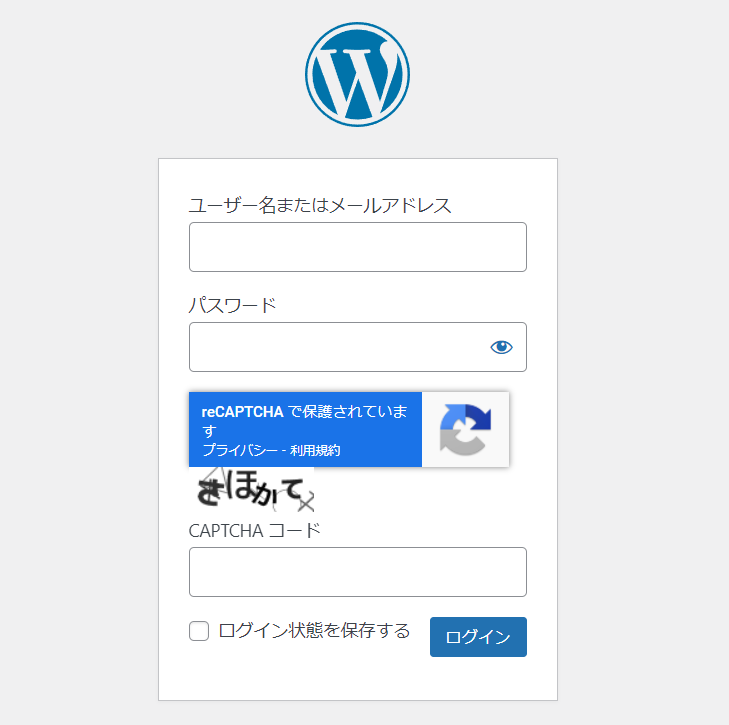
ブラウザを通してブログの管理ができるようになります。WordPress専用のログイン画面です。
この画面から「ユーザー名」「パスワード」を入れてWordPressを起動していきます。


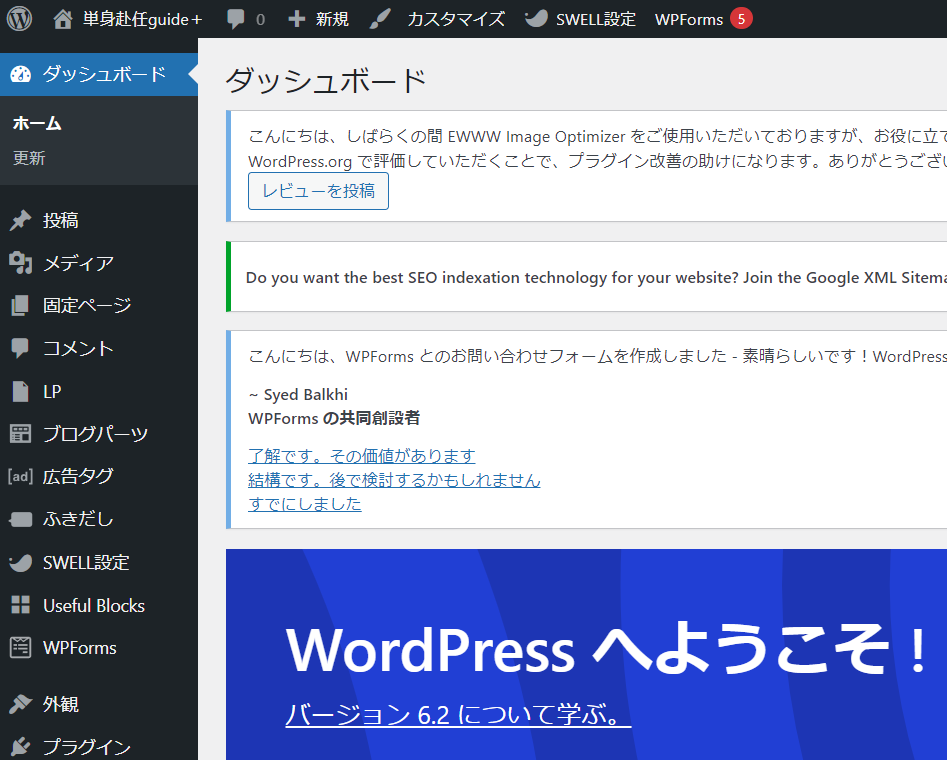
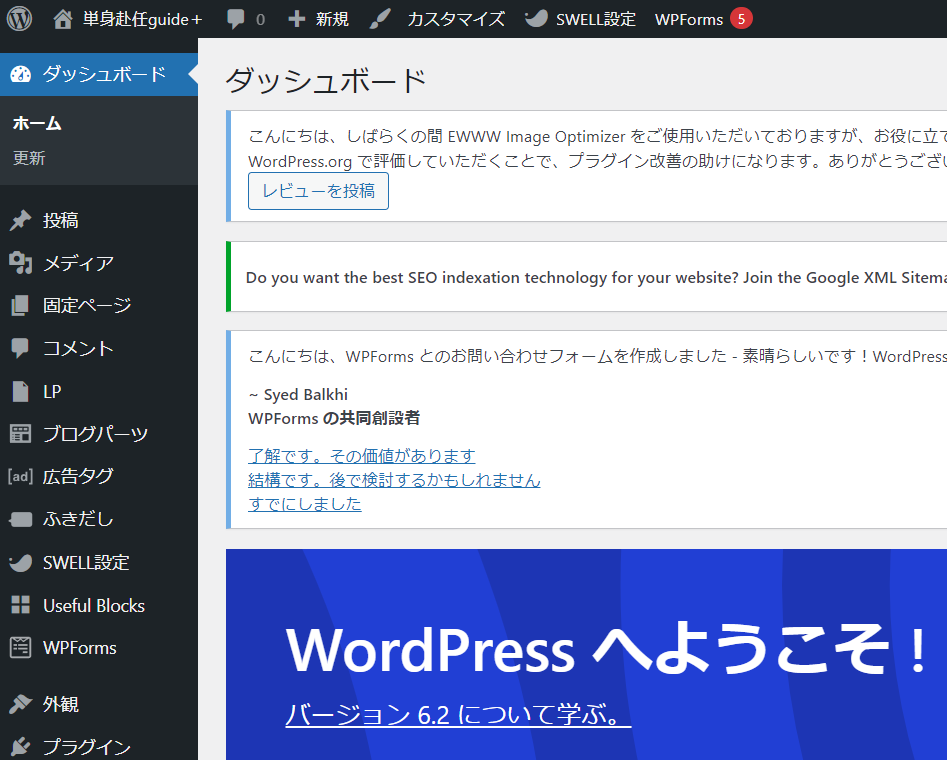
この画像がWordPressのダッシュボードです。ここから記事の投稿をしたり、プラグインやテーマなどをインストールします。


この画像はWordPressの記事投稿の画面です。見た通り、プログラムコードを一切使用していません。
”Word”のように直感的に文字等を入力していきます。書き終えたら「投稿」をクリックするだけでWeb上に掲載されます。
- WordPressはレンタルサーバーと契約する必要がある
- WordPressをレンタルサーバーにインストールするだけで、HTMLの知識は必要ない
- とにかく簡単!
ブログのカスタマイズで使う4つの言語「HTML」「CSS」「PHP」「JavaScript」について


HTML(エイチティーエムエル)
HTMLは、Webページの構造や内容を表現するための言語です。例えば、タイトルや見出し、段落などのテキストを記述することができます。HTMLは、Webページの基本的な骨格を作るのに必要な言語です。
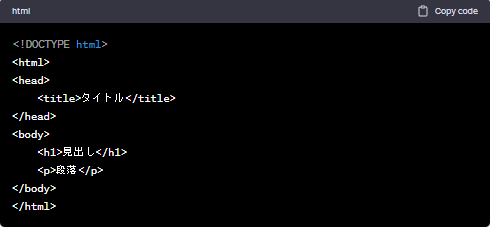
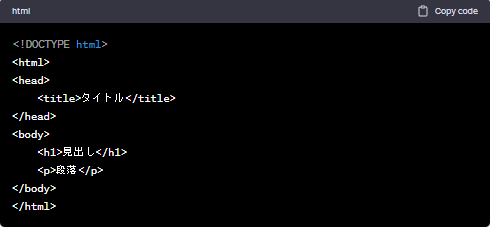
HTMLの例:


このコードは、タイトルと見出し、段落を持つ非常にシンプルなHTMLページを作成します。<!DOCTYPE html>は、ドキュメントの種類を宣言するためのコードであり、<html>と</html>で囲まれた部分は、HTMLの全体を表しています。<head>と</head>で囲まれた部分は、ドキュメントの情報を提供するための場所であり、<title>と</title>で囲まれた部分は、ウェブページのタイトルを設定します。<body>と</body>で囲まれた部分は、ウェブページの実際の内容を含む場所です。<h1>と</h1>で囲まれた部分は、見出しを示します。<p>と</p>で囲まれた部分は、段落を示します。
CSS(シーエスエス)
CSSは、Webページのデザインを表現するための言語です。例えば、文字の大きさや色、背景の色や画像、レイアウトなどを指定することができます。CSSを使うことで、Webページを見やすく、美しくすることができます。
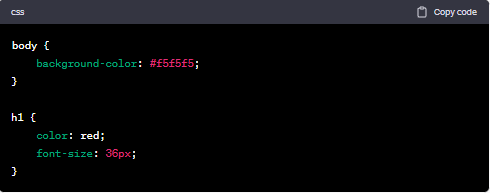
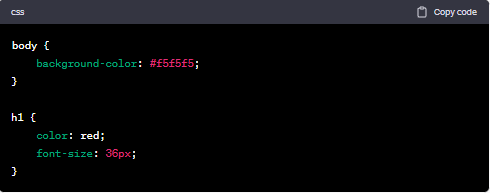
CSSの例:


このコードは、HTMLページにスタイルを追加するために使用されます。bodyとh1は、スタイルを適用する要素を指定します。{}内のコードは、適用するスタイルを定義します。background-colorは、背景色を指定し、colorは、文字の色を指定します。font-sizeは、フォントのサイズを指定します。
PHP(ピー・エイチ・ピー)
PHPは、WebサイトやWebアプリケーションの開発に使われる言語です。Webページの動的な処理やデータベースとの連携などができます。PHPを使うことで、WebサイトやWebアプリケーションの様々な機能を実現することができます。
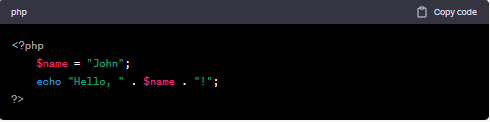
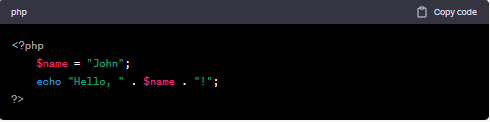
PHPの例:


このコードは、PHPで書かれた非常にシンプルなプログラムで、$nameという変数に”John”という文字列を代入し、”Hello, John!”というメッセージを表示します。<?phpと?>で囲まれた部分は、PHPコードを示しています。
JavaScript(ジャバスクリプト)
JavaScriptは、Webページの動的な動作を実現するための言語です。例えば、ボタンをクリックしたときにメッセージを表示したり、スクロールしたときに画像を表示したりすることができます。JavaScriptを使うことで、Webページのインタラクティブな動作を実現することができます。
JavaScriptの例:


このコードは、JavaScriptで書かれた非常にシンプルなプログラムで、nameという変数に”John”という文字列を代入し、”Hello, John!”というメッセージを表示します。varは、変数を宣言するためのキーワードです。document.writeは、ブラウザにテキストを表示するための関数です。+は、文字列を連結するために使用されます。



ざっと表にまとめます。
| プログラミング言語 | 何をカスタマイズできるか | 取得難易度 |
|---|---|---|
| HTML | ウェブページの構造やコンテンツをカスタマイズ | 初級 |
| CSS | ウェブページのスタイルやレイアウトをカスタマイズ | 初級 |
| PHP | ウェブページの動的な処理やサーバーサイドのカスタマイズ | 中級〜上級 |
| JavaScript | ウェブページの動きや挙動をカスタマイズ | 中級〜上級 |
以上、HTML、CSS、PHP、JavaScriptについて簡単に説明しました。このようなプログラム言語を作成しなくてもいいのが、「WordPress」です。



20年前にブログを作成していた人がWordPressを使うと、こんな簡単にブログが公開できるの!?と、驚くぐらい「WordPress」は簡単になっているようです。
WordPressを使ってブログを書く理由


WordPressを使うと、どんな手間が減らせるのか
- ウェブサイト制作に必要なプログラムの知識が少なくて済む
- コンテンツの投稿や編集が簡単に行える
- サイトデザインにおいて、おしゃれなテンプレートが簡単に利用できる
- プラグインを利用することで機能の追加や拡張が容易に行える
- セキュリティに配慮したウェブサイト構築が簡単に行える
- 検索エンジン最適化(SEO)が容易に行える



WordPressは初心者でも扱いやすく、手間を減らしてウェブサイト制作が行えるツールです。
おしゃれなテンプレートが簡単に使える(テーマについて)
WordPressを使うと、多くのプロのウェブデザイナーや開発者が作成したおしゃれで使いやすいテンプレート(テーマ)を簡単に利用することができます。
テーマを使うことで、自分でデザインを考えたり作ったりする手間を省くことができます。また、テーマはカスタマイズも簡単に行うことができるので、自分のブログやウェブサイトに合わせたデザインにカスタマイズすることもできます。



このブログのテーマは「SWELL」(有料) を使用しています。


プログラムコードを書く必要がないのか?必要なときはあるのか?
WordPressは、プログラムコードを書かなくてもブログやウェブサイトを作成することができます。
WordPressには、ビジュアルエディターと呼ばれる、Wordなどのワードプロセッサに似た簡単なエディターがあります。ビジュアルエディターを使うことで、プログラムコードを書かなくてもブログやウェブサイトの記事を編集することができます。
ただし、プログラムコードを書くことで、より高度なカスタマイズや機能追加が可能になります。
「WordPress」と「アメブロ」や「はてなブログ」と何がちがうのか?


アメブロやはてなブログとの違い
アメブロやはてなブログは、WordPressと同様にブログの作成ができるプラットフォームですが、WordPressとは異なる特徴があります。
| WordPress | アメブロやはてなブログ | |
|---|---|---|
| 機能性 | 多彩でWebサイト作成に適している | ブログ記事の投稿が主な機能 |
| デザイン性 | 自由度が高く、数多くのテーマやプラグインがある | テーマのカスタマイズができるが、選択肢が限られる |
| カスタマイズ性 | PHPやCSSなどのコードを編集して自由にカスタマイズができる | ブログ記事のフォーマットやスタイルを変更することができる |
| 自由度 | 利用規約に縛られることがなく、自由にWebサイトを作成することができる | 利用規約に基づいてWebサイトを作成する必要がある |
WordPressは、機能性、デザイン性、カスタマイズ性、自由度の全てが高く、Webサイト作成に適しています。一方で、アメブロやはてなブログは、ブログ記事の投稿が主な機能であり、Webサイトとしての機能性や自由度が限定的です。


「WordPress」のメリットとデメリットについて


WordPressのメリット
WordPressのメリットは、以下の通りです。
WordPressのデメリット
WordPressのデメリットは、以下の通りです。
WordPressの始め方を簡単に解説


WordPressを始めるには、まず自分のドメインとサーバーを取得する必要があります。ドメインとは、ウェブサイトのアドレス(URL)のことで、サーバーとは、ウェブサイトを公開するためのコンピューターのことです。ドメインとサーバーは、インターネット上でアクセス可能な状態にするために必要なものです。


ドメインとサーバーを取得したら、次にWordPressをインストールします。インストールには、ドメインにWordPressをインストールするための「WordPressインストールパッケージ」が必要です。多くのホスティングサービスは、WordPressのインストールを簡単に行えるようにするために、自動インストーラーを提供しています。
WordPressをインストールしたら、次に自分のウェブサイトのデザインをカスタマイズするために、テーマを選択します。テーマは、ウェブサイトの外観やレイアウトを決めるデザインテンプレートです。



私は最初、無料の「Cocoon」を使用していましたが、有料の「SWELL」に移行しました。ブログをやるなら、初めから有料のテーマを選んだほうがイイです!なぜなら、デザインの変更やブログ記事の書きやすさは、無料テーマと比較になりません!
WordPressには、多くのプラグインがあります。プラグインは、機能の追加やウェブサイトのカスタマイズを簡単に行うためのものです。例えば、SEO対策をするためのプラグインや、フォームを作成するためのプラグインなどがあります。
WordPressには、多くのプラグインがあります。プラグインは、機能の追加やウェブサイトのカスタマイズを簡単に行うためのものです。例えば、SEO対策をするためのプラグインや、フォームを作成するためのプラグインなどがあります。
以上が、WordPressを始めるための基本的な手順です。初めてWordPressを使用する場合でも、上記の手順に従って進めれば、簡単にウェブサイトを作成することができます。
WordPressに関するQ&Aを7つご紹介いたします。


WordPressはブログ以外にどんな活用法があるの?


WordPressは、ブログ作成ツールとして有名ですが、実はブログ以外にも多様な活用法があります。以下にいくつかの例を挙げて説明します。
ウェブサイト構築
WordPressは、ウェブサイトの構築にも利用されます。ウェブサイトには、ブログ以外にもコーポレートサイト、ECサイト、ポートフォリオサイト、イベントサイトなどがありますが、WordPressを利用することで、専門的な技術がなくても自由にウェブサイトを構築することができます。
CMS
WordPressは、CMS(コンテンツ管理システム)としても利用されます。CMSは、企業のWebサイトを管理するためのシステムで、WordPressはその一例です。WordPressを利用することで、簡単にWebコンテンツを管理できます。
eラーニングサイト
WordPressは、eラーニングサイトの構築にも利用されます。eラーニングサイトとは、e-learning(オンライン学習)のためのWebサイトのことで、講座の提供や資料のダウンロードなどが可能です。
ニュースサイト
WordPressは、ニュースサイトの構築にも利用されます。記事を投稿する機能が優れているため、多くのメディアサイトで利用されています。
ポートフォリオサイト
WordPressは、ポートフォリオサイトの構築にも利用されます。WordPressを利用することで、自分自身の作品やスキルを紹介するサイトを簡単に構築することができます。
WordPressは無料で使うことができるのか?
WordPressは無料で使うことができます。WordPressのソフトウェア自体は無料で、利用料は一切かかりません。ただし、WordPressでWebサイトを作成する場合には、サーバーやドメイン、テーマやプラグインなどが必要になります。
WordPressを始めるには、まずドメインとサーバーを契約する必要があります。ドメインとは、インターネット上における住所のようなもので、WordPressで作成したWEBサイトを公開するために必要なものです。
サーバーとは、WEBサイトのデータを保存するためのコンピューターのことです。
ドメインとサーバーの契約先についてですが、多くのレンタルサーバー業者があります。検討すべきポイントとしては、料金や性能、サポート体制などが挙げられます。



私が使用している「ConoHa」は、WordPressを始めるにあたってオススメのレンタルサーバー業者の1つです。ConoHaは、高速・高性能なサーバーを提供しており、初心者でも使いやすいインターフェースを持っています。また、サポートも充実しているため、トラブルが起きた場合でも安心です。


ブログを始めるために必要な経費と継続すために必要な経費


以下にブログを始めるための必要な経費と項目、および継続するための経費と項目を表にまとめました。
ブログを始めるために必要な経費と項目
| 項目 | 初期投資 | 私の場合 |
|---|---|---|
| ホスティングサービ スサーバー管理代金等 | 月額1,000円~ | 月額891円「ConoHa」 |
| ドメイン登録 | ホスティングサービスに含む | 上記に含む |
| テーマ購入 | 無料~数万円 | 購入価格17,600円「SWELL」 |
| プラグイン購入 | 無料~数千円 | 無料 |
※初期投資に関しては目安として記載しており、実際の価格は異なる場合があります。
ブログを継続するための経費と項目
| 項目 | 継続的な経費 | 私の場合 |
|---|---|---|
| ホスティングサービス サーバー管理代金等 | 月額1,000円~ | 月額891円「ConoHa」 |
| ドメイン更新 | ホスティングサービスに含む | ホスティングサービスに含む |
| SSL証明書 | ホスティングサービスに含む | ホスティングサービスに含む |
| テーマ更新 | 無料~数千円 | 無料「SWELL」 |
| プラグイン更新 | 無料~数千円 | 無料 |
※継続的な経費に関しても目安として記載しており、実際の価格は異なる場合があります。また、一部項目は任意であり、必要に応じて選択することができます。
WordPress.comと間違えないように


「WordPress(ワードプレス)」には2種類ありますが、一般的にワードプレスと言えば『WordPress.org』のことを言います。 『WordPress.com』も公式っぽい雰囲気がありますが、この2つは全く違います。
『WordPress.org』と『WordPress.com』の違い を簡単に表にまとめました。
| WordPress.org | WordPress.com | |
|---|---|---|
| インストール方法 | 自分でサーバーを用意し、インストールする必要がある | 不要 |
| カスタマイズの自由 | 自由にカスタマイズできる | 制限あり |
| 利用可能なプラグイン | 自由に追加できる | 制限あり |
| 利用可能なテーマ | 自由に追加できる | 制限あり |
| ホスティング | 自分でサーバーを用意する必要がある | WordPress.com側で行う |
| セキュリティ | 自分で管理する必要がある | WordPress.com側で管理する |
| 価格 | 無料。サーバー代やドメイン料金が別途必要 | 無料プランあり。独自ドメイン使用時は有料プランが必要 |
まとめ|単身赴任中のあなたもWordPressを始めてみませんか。
単身赴任中は暇な時間が多いかもしれません。そんな時間を有効に活用して、自分だけのブログを始めてみませんか?
WordPressは、初心者でも簡単に使えるWebサイト作成プラットフォームです。テキストエディターのような管理画面から、ブログ記事やページを簡単に作成できるだけでなく、豊富なテーマやプラグインも用意されています。
自分の好みや用途に合わせたWebサイトを作成することができるので、自分だけのオリジナルサイトを作りたい方には最適です。自分でサーバーを用意する必要はありますが、単身赴任の暇な時間を有効に使って、新しい趣味としてブログを始めてみませんか?


以上です。


